Ask Smile
AI-powered Educational Platform Redesigned to Enhance Gamified Learning Experience for SMILE Project

Role
UI/UX Designer
Team
Seeds of Empowerment
Tools
Figma, Adobe XD
Illustrator
Responsibilities
User Research, Wireframe, Hi-fi Prototype
Overview
Background
About Ask Smile
Ask Smile is an educational app developed at Stanford University that evaluates student-created questions using a 5-level rubric based on Bloom’s Taxonomy.
Originally designed as a basic prototype, Ask Smile quantified question quality but lacked engagement features.
My Role
As the sole UX/UI designer, I was responsible for transforming Ask Smile into an engaging, accessible, and intuitive tool for K-12 students worldwide.
Discover
Research & Insights:
Understanding the Problem
Needs of design: Lacked engaging user experience
Ask Smile is part of Stanford's SMILE Project (Stanford Mobile Inquiry-based Learning Environment), aiming to teach students to ask better questions through AI evaluation. However, the initial prototype focused only on scoring questions and lacked engaging user experience.


User Research: Identify Key Pain Points
I analyzed survey data from 50 K-12 students and found three key UX issues — confusing feedback, over-reliance on minor factor(grammar), and lack of playfulness.


Define
Design Goals and Challenges
Design Goals
How might we help K-12 students easily understand their question levels,
trust the assessment process, and enjoy a more playful learning experience?
Design Challenges
01
Clarity vs. Cognitive Load.
Presenting clear feedback (score + explanation) without overwhelming students was a major design focus
02
Catering to diverse students
SMILE is used by students from various cultural and linguistic backgrounds. The design needed to consider accessibility for students for whom English is a second language.
03
Balancing educational accuracy with fun.
The core goal of SMILE is to improve the quality of student-generated questions based on Bloom’s Taxonomy. However, since the target audience is K-12 students, making the experience playful and motivating was equally important.
Develop
Shaping the Solution
Brainstorming
Before jumping into design, I sketched out rough ideas and layouts to explore different ways students could interact with Ask Smile. These quick sketches helped me visualize possible solutions and think through how to make the experience more intuitive and playful.

Develop
Design Solutions
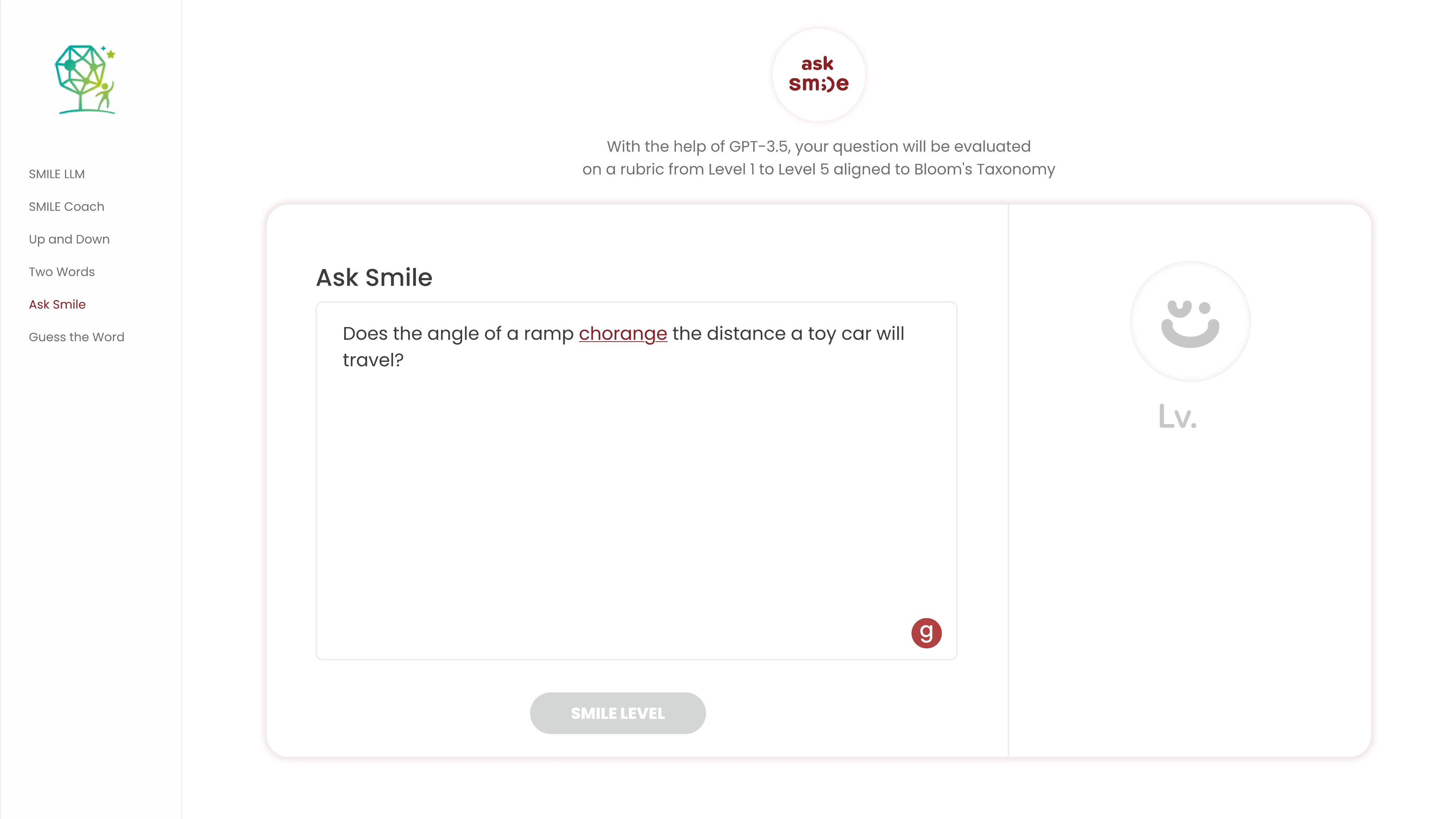
Clearer Feedback Layout

Split feedback into two sections
Level (highlighted in red for importance)
Feedback
Positioned the feedback panel on the right for better visibility.
Grammar Check Feature
Ask Smile automatically detects grammatical errors and highlights misspelled words. By clicking on the highlighted areas, users can view suggested corrections before assessing the question level.
Further Effect
Since Ask Smile is designed for students worldwide, this feature helps students,
especially those for whom English is a second language, participate more effectively and confidently.



3. Character & Reward Screen

Microinteractions
To make the experience more playful and give Ask Smile a friendly identity, I designed a simple animated character with microinteractions, like blinking eyes.
Reward Screen
Provides positive reinforcement
and keep students motivated.

Deliver
Final Design
Reflection
What I learned
Takeaways
1. Integrate Research-Driven Insights
I learned how UX designers may use academic frameworks to organize and prioritize the information hierarchy. This project is based on Bloom’s Taxonomy, a framework for categorizing cognitive skills. In order to conform to this framework, we made the decision to highlight the app’s question level. This approach helped me determine which areas to prioritize, integrating academic foundations into the design process.
2. Bridge Education and UX Design
I realized that my educational background offers a unique perspective on UX design. Because both fields prioritize comprehending and satisfying the requirements of their audiences, education can be a strong foundation of user-centered design. I will combine my educational knowledge with ux design to understand and empathize with users.
More Projects


